

I create web sites and web applications for fifteen years and I cannot count the times I have rendered a header text in Photoshop to get that specific font that was used by the graphic designer. Flash and Silverlight allow me to use any font I like and now HTML5 can do the same. How does it work?

<!doctype html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Loek van den Ouweland - Custom Fonts</title>
<meta name="description" content="">
<meta name="author" content="Loek van den Ouweland">
</head>
<body>
<h1>Using custom fonts</h1>
</body>
</html>
That will render like this:

To avoid any discussion about copyrights and other boring stuff, I am going to use the great Google WebFonts site that states:
All fonts in the directory are available for use on your website under an open source license and are served by Google servers.
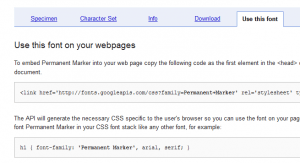
So visit http://www.google.com/webfonts, select any font and click on the “Use this font” tab.

<!doctype html>
<head>
<link href='http://fonts.googleapis.com/css?family=Permanent+Marker' rel='stylesheet' type='text/css'>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Loek van den Ouweland - Custom Fonts</title>
<meta name="description" content="">
<meta name="author" content="Loek van den Ouweland">
<style>
h1 {
font-family: 'Permanent Marker', arial, serif;
font-size:50px;
}
</style>
</head>
<body>
<h1>Using custom fonts</h1>
</body>
</html>
Run the page in an HTML5 capable browser and view the result.