

The domain loekvandenouweland.com has seen many blog-engines. I’ve written one myself, used wordpress and then moved on to Jekyll. This website is now generated on my local machine and uploaded to the webserver that is running IIS.
Unfortunately I found out that google is not always happy with my website. For example, it still shows dead links. Let’s find out why this is.
Although my website only has HTML, CSS and image files, I need a web.config to redirect to an error page if the file is not found. Web.config looks like this:
<?xml version="1.0"?>
<configuration>
<system.webServer>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" path="/error404.html" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>
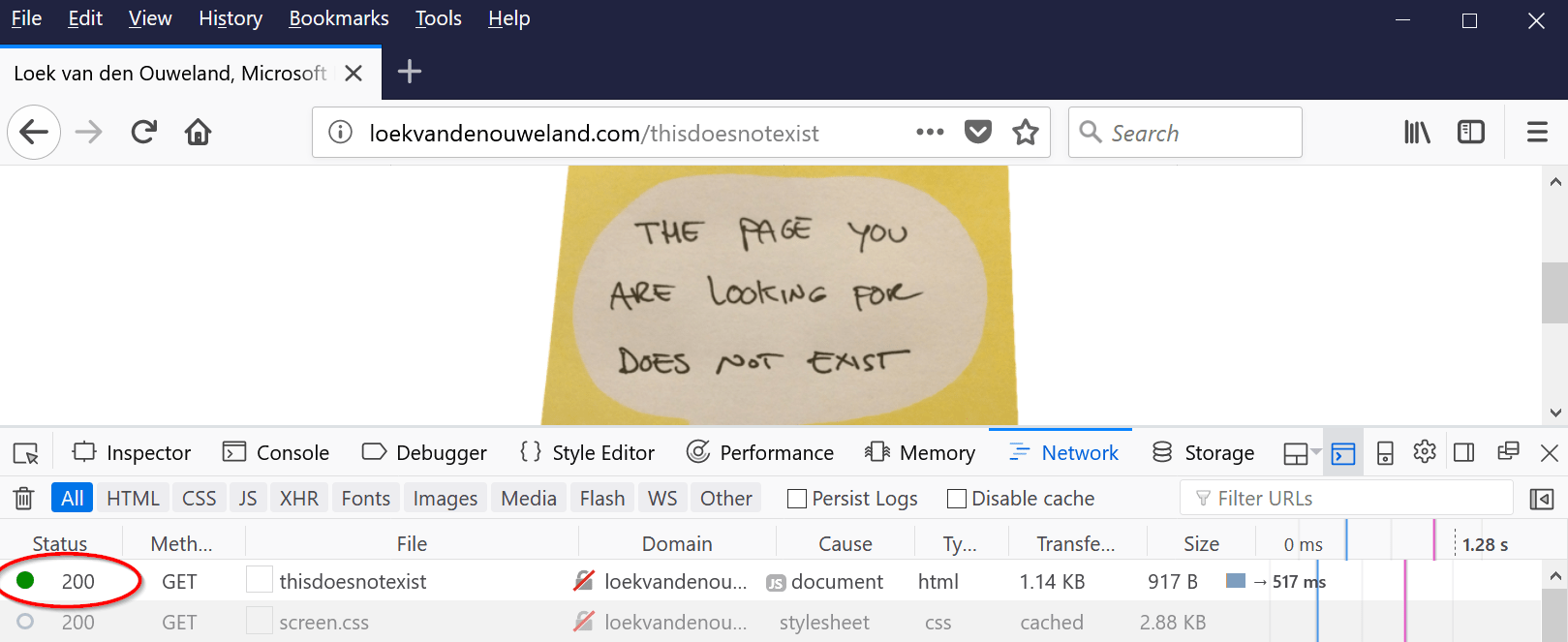
Even when IIS sucessfully redirects to /error404.html, the response code is 200. This means that any client that is accessing a non-existing page, will see my error page, but thinks it got server what it requested. This screen shot shows status code 200 for the page thisdoesnotexist:

This also means that non-exisisting pages still show up in search results! So we need to let IIS return a proper 404 status code. Here is how web.config needs be configured to do that:
<?xml version="1.0"?>
<configuration>
<system.webServer>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="error404.html" responseMode="File" />
</httpErrors>
</system.webServer>
</configuration>
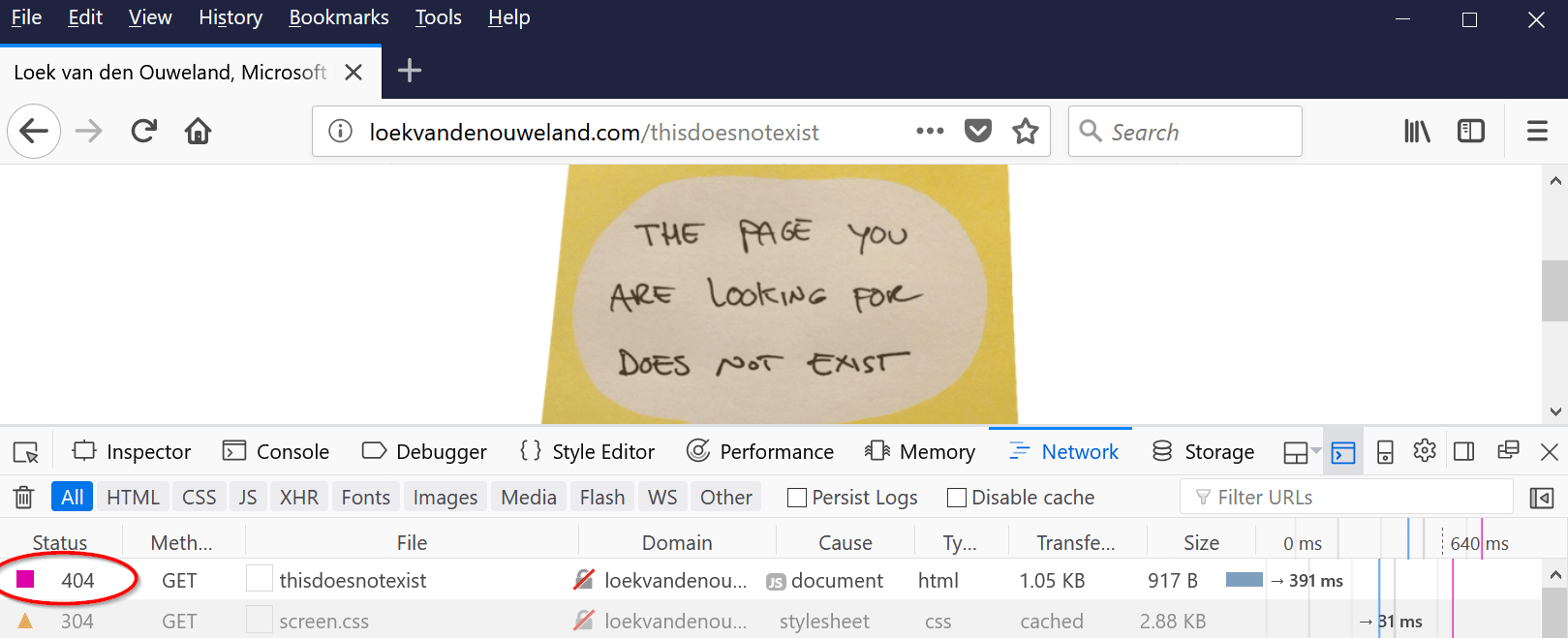
When Firefox accesses thisdoesnotexist, it now receives a proper 404 status code:

I hope this helps you too!