


Windows 8.1 supports a large variety of new hardware, including lot’s of different screen resolutions and maintaining PNGs for smaller and larger displays (think retina support) can be a real pain.
Luckily there is a solution to drastically simplify asset management and where you don’t have to worry about scaling pixels.
FontIcon to display the iconOK? Let’s go. I use Sketch (mac-only unfortunately) to create 3 icons.

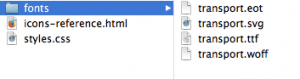
It is not important what program you use. U can also download free existing SVG’s if you want. The result is a folder that contains your icons:



Your icons appear in the new collection:


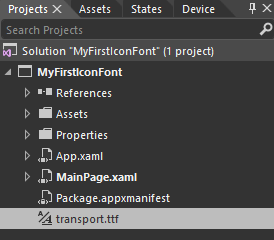
Fontastic provides an awesome zip file with lots of goodies in it. For Windows 8 we will use the TTF file in the fonts folder:

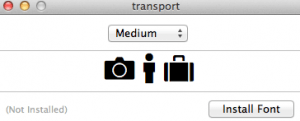
Let’s check if the font file is valid by opening it in Font Book:

Hurray! It works!


![]()
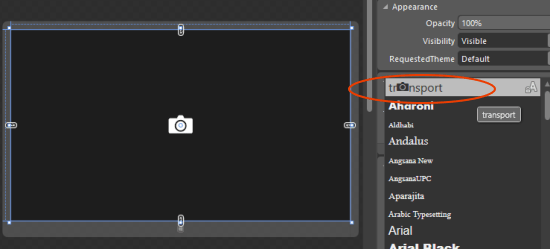
NOTE: if you cannot find the FontIcon in your assets, paste the following XAML in the MainPage.XAML Grid:
<FontIcon />

Increase the font size to 96.
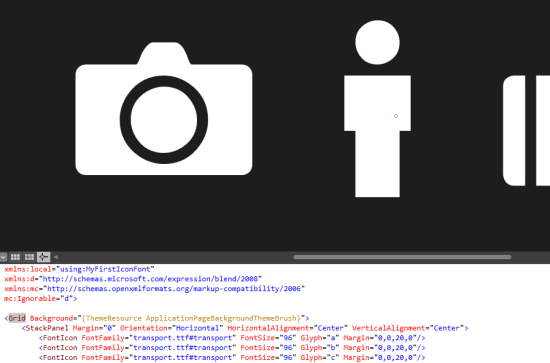
Your XAML should like like this:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<FontIcon FontFamily="transport.ttf#transport" FontSize="96" Glyph="a"/>
</Grid>
We now have a font containing our icons. This means we can:

Have fun creating your beautiful icon font!