

One of the best Silverlight features is the support for MVVM. Recently I played a bit with Knockout.js and am very impressed with it. Knockout.js is an MVVM javascript library that has features like data binding, dependency tracking and templating. And all that goodness in 13 kilobytes!
The Knockout website contains a lot of demo’s. It’s not my goal to re-do what they did. My goal is to show how I used my Silverlight/MVVM knowledge and best practices with Knockout. For example: I will use Model and ViewModel folders and put classes in separated files instead of dumping all the code in the View.
In our Silverlight Training we show how to bind a list of employees to a listbox. Let’s re-create that with Knockout. We will use an unordered list to show the employees like this:

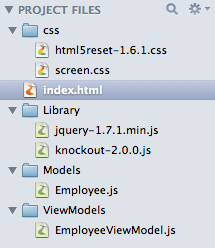
I like the convention with separate folders for models, viewmodels and recreated this in my project:

var Employee = function (id, name) {
this.id = ko.observable(id);
this.name = ko.observable(name);
this.displayInfo = ko.computed(function() {
return this.name() + " (" + this.id() + ")";
},this);
}
Using Knockouts computed function I can return a concatenated string of Id and Name. This property (displayInfo) will be updated every time Id or Name is updated. Yes, that’s cool!
var employeeViewModel = {
employees: [
new Employee("1","Vera"),
new Employee("2","Chuck"),
new Employee("3","Dave")
],
};
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Loek van den Ouweland">
<meta name="description" content="Employee list with Knockout.js">
<title>Employee list with Knockout.js</title>
<link rel="stylesheet" href="css/html5reset-1.6.1.css?v=1">
<link rel="stylesheet" href="css/screen.css">
<script src="Library/jquery-1.7.1.min.js"></script>
<script src="Library/knockout-2.0.0.js"></script>
<script src="Models/Employee.js"></script>
<script src="ViewModels/EmployeeViewModel.js"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(function () {
ko.applyBindings(employeeViewModel);
});
//```>
</script>
</head>
<body>
<div id="canvas">
<h1>Employee list with Knockout.js</h1>
<ul id="employees" data-bind="foreach: employees">
<li><span data-bind="text: displayInfo"></span></li>
</ul>
</div>
</body>
</html>
After including the helper scripts (jQuery and knockout), we include the model and viewmodel classes. When the DOM is ready, we need to apply the bindings with the applyBindings method. I’ve noticed a lot of people do this in script at the end of the page but I prefer applying them in the jQuery ready function.
The view has an unordered list that is bound to the employees list. Each item has a span with a text binding to the displayInfo property.
And that is all. A quick overview of binding a list of employees to an unordered list.