

In short…it takes some time to get it right. In Windows 8.1 there is a new Flyout control that will take care of the hard work for you. And while the documentation is great, Microsoft forgot to show how cool it works if you position Flyouts close to the edge of the screen.
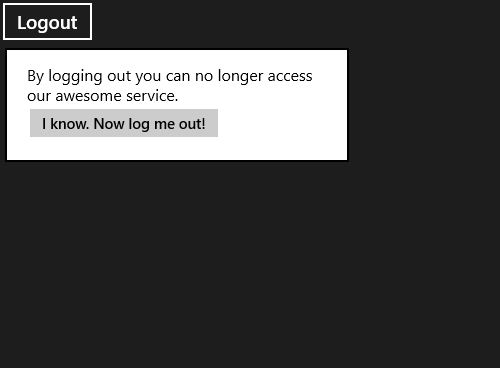
So if a Flyout is the result of a button-click in the left corner you will see this:

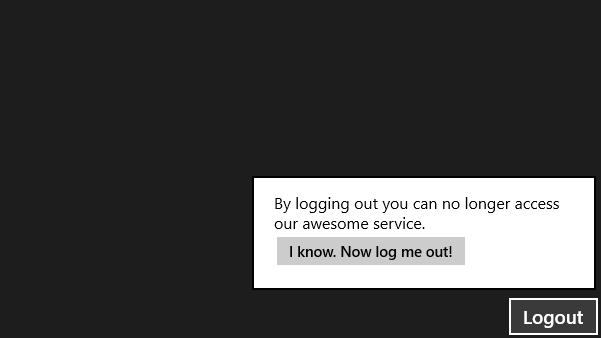
And if the button is on the right bottom corner, you will see this:

If you want to try this out, start a new blank app (XAML) in Visual Studio, name it Flyouttest and open MainPage.xaml.
Replace the existing code with:
<Page
x:Class="Flyouttest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<Flyout x:Key="LogoutConfirmation">
<StackPanel>
<TextBlock FontSize="16" Width="300" TextWrapping="Wrap" >By logging out you can no longer access our awesome service.</TextBlock>
<Button >I know. Now log me out!</Button>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="Logout" Flyout="{StaticResource LogoutConfirmation}" HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="18.667" />
<Button Content="Logout" Flyout="{StaticResource LogoutConfirmation}" HorizontalAlignment="Right" VerticalAlignment="Top" FontSize="18.667" />
<Button Content="Logout" Flyout="{StaticResource LogoutConfirmation}" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="18.667" />
<Button Content="Logout" Flyout="{StaticResource LogoutConfirmation}" HorizontalAlignment="Left" VerticalAlignment="Bottom" FontSize="18.667" />
<Button Content="Logout" Flyout="{StaticResource LogoutConfirmation}" HorizontalAlignment="Right" VerticalAlignment="Bottom" FontSize="18.667" />
</Grid>
</Page>
Run the app and click the buttons to open the flyouts.